
We are all settled with our new devices after a grueling week of long lines and iOS 7 upgrades . It was a big week for Apple fans the world over and next week will continue to excite as customers who ordered iPhone 5s electronically begin receiving units on Monday and Tuesday.
To prep for my reviews , I purchased a green 5c and silver 5s, of which the 5c arrived Friday. Although I had access to iOS 7 since WWDC, I opted to remain with an iPhone 5 iOS 6 JB until my new device arrived in the mail. Consequently, I have only been running iOS 7 for the past 24 hours through my new device. I must say, it is quite the shocking experience, but I am getting used to the new interface.
As the self proclaimed wallpaper guy for iDB, one of the new features I am very excited about is the parallax effect . Utilizing the iPhone’s accelerometer, gyroscope, and a little coding magic, the wallpaper appears to move behind the icons when tilting the device. To enhance the effect, applying a wallpaper slightly larger than the iPhone’s screen resolution is important. Step inside to download our first featured post with parallax ready images…
Wallpapers
There are a few theories bouncing around the internet about the size for creating a parallax ready wallpaper. After speaking with several well touted graphic designers in the community, including @Sentry [1] , @Surenix [2] , and @AR7 [3] , there still seems to be a few different theories buzzing around the web. Are there 200 pixels added to each side? 640+200 to the right, 640+200 to the left, which equals a width of 1040? Some are claiming 744×1392, which is the exact image size of wallpapers built into iOS 7, all of which we previously posted . Please, feel free to weigh-in your thoughts in the comments section below.
Although the decision process is still in a heated debate, this week the featured graphic artist is Jordan Huxley, with whom I communicated over the past few weeks. Huxley is in the +200px-to-each-side-camp and created the following wallpapers as such. To keep up with his work, follow him on Twitter @jrdnhxly [4] Â and visit his personal blog [5] , which will be updated frequently with additional wallpapers, including iPad versions, over the next few days. Currently, we have access to the iPhone 5s versions.
Downloading
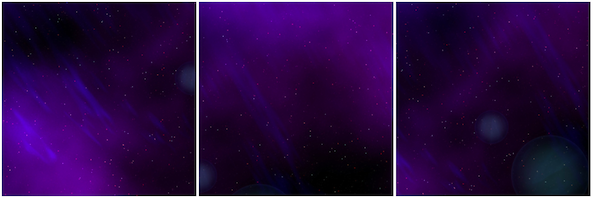
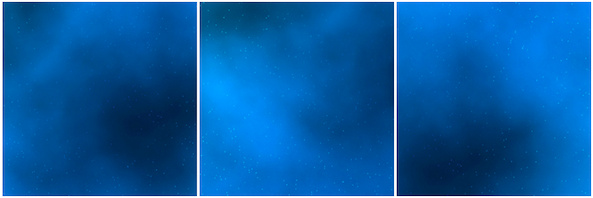
Previews of each variation are shown below. Underneath each preview section are the download links corresponding to the individual images. Tap the link to view a full resolution image of the wallpapers for iPhone 5/s/c. Currently, there are no versions for other devices.

Tinge: Left; Middle; Right [6] [7] [8]

Metro: Left; Middle; Right [9] [10] [11]

In The Diamonds Fields: Left; Middle; Right [12] [13] [14]

Foam: Left; Middle; Right [15] [16] [17]

Auroral Belt: Left; Middle; Right [18] [19] [20]

Ice Fields: Left; Middle; Right [21] [22] [23]
For future wallpapers, we will try to feature parallax ready images. However, as the public continues to gather more information about the correct resolutions, future posts may or may not immediately include parallax options. Keep in mind, iOS 7 will still provide a parallax environment, regardless of image size, but full compatibility is dependent upon resolution. To submit images directly, get in touch via Twitter @jim_gresham [24] or send them directly by embedding images in an email to jim@idownloadblog.com .
How is everyone loving the new parallax feature in iOS 7? Meet us in the comments below.
Links
- ^ Sentry (twitter.com)
- ^ Surenix (twitter.com)
- ^ AR7 (twitter.com)
- ^ jrdnhxly (twitter.com)
- ^ personal blog (bowlinggooglies.com)
- ^ Left (media.idownloadblog.com)
- ^ Middle (media.idownloadblog.com)
- ^ Right (media.idownloadblog.com)
- ^ Left (media.idownloadblog.com)
- ^ Middle (media.idownloadblog.com)
- ^ Right (media.idownloadblog.com)
- ^ Left (media.idownloadblog.com)
- ^ Middle (media.idownloadblog.com)
- ^ Right (media.idownloadblog.com)
- ^ Left (media.idownloadblog.com)
- ^ Middle (media.idownloadblog.com)
- ^ Right (media.idownloadblog.com)
- ^ Left (media.idownloadblog.com)
- ^ Middle (media.idownloadblog.com)
- ^ Right (media.idownloadblog.com)
- ^ Left (media.idownloadblog.com)
- ^ Middle (media.idownloadblog.com)
- ^ Right (media.idownloadblog.com)
- ^ jim_gresham (twitter.com)

No comments:
Post a Comment